
稼ぐにはAFFINGER(アフィンガー)がおおすすめって聞くけど、実際どうなの??
本日はこんなお悩みを解決していきます。
AFFINGER(アフィンガー)は稼いでいる有名なブロガーさんたちが使っているイメージですが、
正直、初心者が有料テーマを導入するのはどうなの??と思っている方も多いですよね。
この記事では超初心者ブロガーの私が、実際に使ってみた感想、メリットデメリットを正直に紹介しますね。
本記事の内容は、以下の通りです。
この記事の内容
・AFFINGERを使った本音レビュー
・AFFINGERの基本情報とメリットデメリット
・AFFINGERの導入手順
では早速行ってみましょう!
初心者がAFFINGERを導入!本音レビュー
結論から言うと私は「導入して良かった」と思っています。
なぜならやっぱりアフィンガーは「稼ぐ」に特化しているから!!
私はこのブログを10月末に開設したのですが、なかなかうまくいかず、ずっと収益は0でした。
でも2月8日にAFFINGERを購入して、
なんと2月26日に初めてブログ収益が発生しました!!
購入して3週間弱で変化があったんです。これには私もびっくりしました。
なぜ収益化ができたかというと、【キラーページ】を書けたから。
キラーページとは読者に商品を購入してもらうための専門の記事のことです。
AFFINGERを導入するまでの私は、どちららかというと『日記』に近いようなブログを書いていたんですね。
でもそれじゃあ闇雲に記事を書いても、収益化には繋がりませんよね。
そこで私は稼いでいるブロガーさんたちのブログを読み漁り、初心者の私でも「それっぽい記事を書くこと」ができないかなと考えました。
そしてたどり着いたのが、有料テーマAFFINGERの購入だったのです。
正直機械音痴の私が、それなりの記事を書くためには、有料ツールに頼らないと難しいということです。
例えば冒頭にあるこの会話デザイン↓↓

これがあると一気にそれっぽいブログになりませんか?!
この会話、AFFINGERを使えばボタン一つでできるんです!!感動…!!
初めて出来たときには、テンションがあがりました!
後はこのボタン
キラキラ光って押したくなりますよね♬こちらもボタン一つで挿入できます。
この王冠ボタンは、ランキング記事を書くのにピッタリですよね。
そしてこちらは注意文を書くのに便利です。読者にも分かり易いですよね。
サンプル
このボックス風のデザインも簡単につくれます。
もちろんこれらは、自分の好きな色や形に変更できますので、他のブログとの差別化にも役立ち、自分らしい記事を書くことができます。
もっとたくさん機能がついていてすべて紹介はできませんが、これが簡単にできれば、初心者でも一気に読みやすい記事が書けますよね。
AFFINGERとは?そのメリットとデメリット
AFFINGERの基本情報
初心者でも一押しのAFFINGERですが、使ってみた正直なメリットとデメリットをお伝えしますね。
その前に、まずはAFFINGERの基本情報から
テーマ名:ACTION(AFFINGER6)
制作元 :株式会社オンスピード
料金 :14,800円(税込み)
使用制限:複数サイトに使用可能
SEO内部対策 :◎
カスタマイズ性 :◎
デザインプレート:◎

カスタマイズ性やデザインプレートが豊富でどんなデザインでも実現できますし、SEO対策もバッチリ!
料金は14,800円しますが、稼ぐに特化していますので、正直コスパはかなり良いです。
基本情報が分かったところで、ではまずはデメリットの方からお伝えしますね。
AFFINGERのデメリット
デメリット①:テーマを導入しただけでは使えない
これは、無料のテーマでも、他の有料テーマでも同じなので、AFFINGERのみに関するデメリットとは言えないのですが、テーマさえ導入すればすぐにおしゃれなサイトや記事になるわけではありません。
簡単だとはいえ、いくつかの初期設定やカスタマイズは自分でやっていかなければなりません。(簡単だといいましたが、機械音痴の私には時間がかかりました。)
私のブログのトップページを見ていただくとお分かりだと思うのですが、正直まだ使いこなせていません…。
優柔不断な為、デザインを凝りだすと時間がかかるので、これからじっくり整えていく予定です。
ただ、設定さえ終われば、記事を書くスピードは格段にあがりました。これは機械音痴にはものすごく大きなメリットです。
先ほどの会話吹き出しなどが、ボタンひとつでできなかったら…と思うと、私には気が遠くなります。
そして、こんな初心者丸出しのブログでも、収益化につながったのは、確実にAFFINGERのおかげだといえます。
やっぱり有料テーマなだけあって、それなりの記事が書けるのと、SEO対策もしてくれるからです。
まだ使いこなせていないこの段階でも収益化ができたので、現時点で本当に買って良かったと思っています。
また、このAFFINGERは使用しているブロガーさんがすごく多いテーマなので、
なにかわからないことがあれば、『AFFINGER 装飾』『AFFINGER 設定』など検索すれば、何件も丁寧な説明ページがでてきます。
画像付きで説明してくれているので、誰でも安心して使えますよ♪そこは初心者にはかなりありがたいです。
デメリット②:有料であること
初心者にとって正直一番のネックはここかなと思います。
まだブログでの収益が出ているわけではないので、初期投資はできるだけ少なくしたいのが本音ですよね。
私もそこが一番ひっかかりました。
ただ、AFFINGERは1回の買い切りなんです。なので、1回14800円払えば、追加金額なくずーーっと使えます。更新料金などもなし。
なので、1年で割ると、1日あたり40円で使えるということ。5年ブログを続ければ、1日10円以下で使えます。
しかも複数サイトにも使用OK!!正直コスパはかなり良いです。
私がAFFINGERを導入して3週間弱で収益をあげた金額は1万円。1か月以内に3分の2は回収しているんです。
このまま収益が上がらないままずっとブログを続けていくと、レンタルサーバー代の更新でまた料金がかかっていきますよね。
そうなると、初期投資は抑えられたとしても、遠回りして結局は損をすることになるんです。
せっかくブログをするなら、損することは避けたいですよね。
ならば思い切って初期投資をし、さっさと収益化を目指した方が賢明かなと思います。
また最初は無料のテーマでやってみて、慣れてきたら有料テーマを導入しようかなという方もいらっしゃると思います。
もちろん最初はそれでも全然OKだと思います。ただひとつ注意しないといけないのが、途中でテーマの変更をすると、今まで書いた記事には自動で適用されません。
前のテーマの設定の、ショートコードなどを自分で手動で直していかないと、表示がうまくいかないんですね。
私は大した記事でもなかったので、AFFINGER導入以前に書いた記事はすべて消去しました。
なので、途中から変更を考えている方は一応そこを念頭に置いてくださいね。
正直、まだ記事数が多くない方は、最初からAFFINGERを導入されることをおすすめします。
無料のテーマであっても、有料のテーマであっても結局デザインの調整が必要になるので、2回も1から設定を繰り返し時間をロスするよりは、最初から導入した方がはるかに楽だと思います。
どうしても値段のせいで踏み切れないという方は、A8.netの【セルフバック】で、先に資金を確保するのがおすすめです。
クレジットカードを数枚発効すれば、無料で数千円~数万円稼ぐことができますよ♬実質手出しなしでAFFINGERを購入することができます。
AFFINGERのメリット
メリットは先ほどにも記述したように、簡単に記事の装飾ができることです。
色も自由に変えることができ、デザイン性も高いのが魅力です。
ブログに訪れた読者にも読みやすいと思ってもらえたら嬉しいですよね♬
本当に初心者にはありがたいです。これだけでも、購入して良かったと思えるほどですが、他にもたくさんあるので紹介していきますね。
メリット①:読者に好印象を与えられるデザイン性・カスタマイズ性の高さ



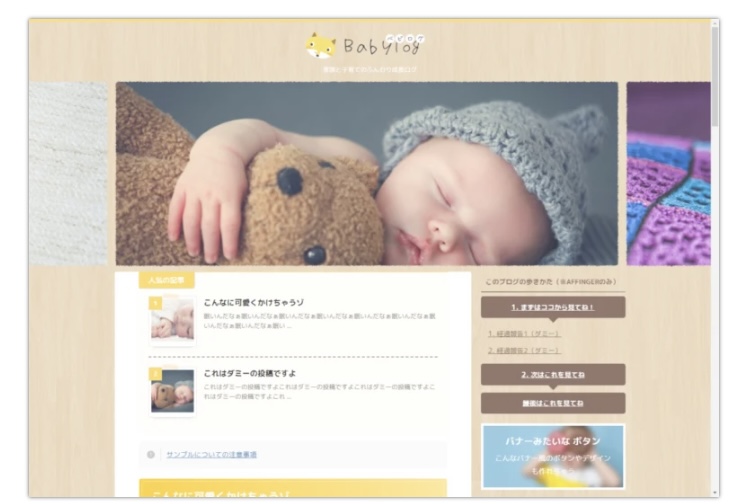
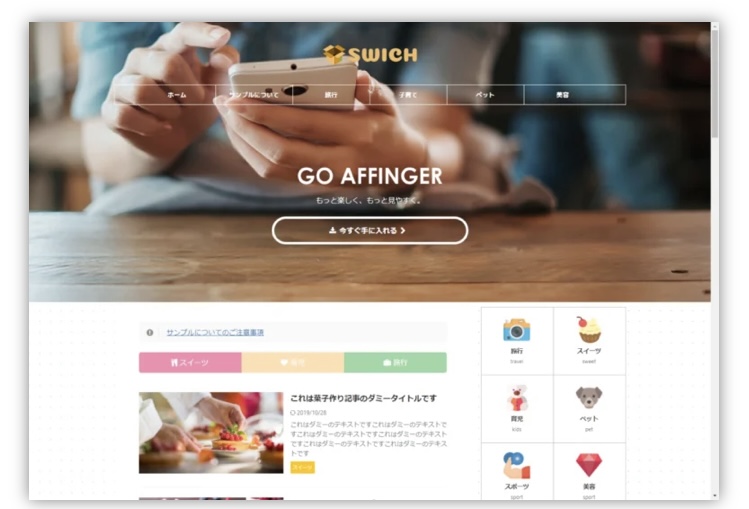
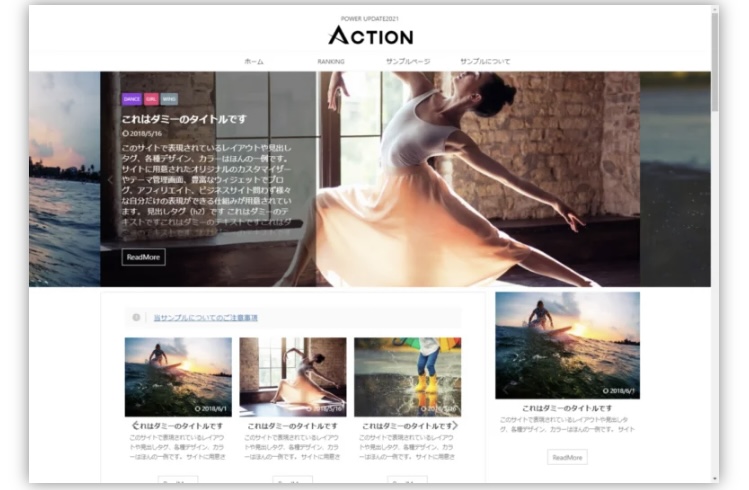
こちらはすべてAFFINGERのデザインプレートなのですが、可愛いデザインからスタイリッシュなものまで、ものすごくバリエーションが多いんです。
なので、どんなデザインでも実現できるのがAFFINGERの魅力です。
せっかくの自分だけのブログですので、納得がいくようなデザインを作りたいですよね。
AFFINGERならそれを叶えてくれます。読者にも好印象を与えることができますよ。
メリット②:SEO対策が優れている
AFFINGERはとにかく【稼ぐ】に特化しています。ですので、AFFINGER独自の検証により、内部SEO対策がしてあります。
ブログ収益を上げたい人にとって、これは必須ですよね。
メリット③:ページ表示速度の高速化に対応
ブログを読んでいる途中でページが重くなると、「やっぱりいいや」とページを閉じてしまいますよね。
AFFINGERではページ速度の高速化に対応しているので、読者が途中で離脱するのを防げます。
メリット④:1回買えばずっと使え、複数サイトにも使用可
これは先程も述べたように、AFFINGERは1回の買い切りなので、かなりコスパが良いです。
14,800円払う価値は充分にありますし、最速で収益化をめざすのであれば、AFFINGER1択です!
他にもたくさんメリットがあるので、詳しくは公式サイトをご覧ください。
AFFINGERの導入手順
最後にAFFINGERの導入手順を説明します。
難しそうと思われるかもしれませんが、こちらは簡単に3ステップで終ります。
①購入する
②ダウンロードする
③有効化する
だけなので、初心者でも安心してくださいね♬
実際、機械音痴の私にでもできました。
①AFFINGERを購入する
まずAFFINGERの公式サイトにアクセスします
下へスクロールすると【購入はこちら】のボタンがありますので、そこをクリック。
購入ページに切り替わりますので、内容を確認し、【初めてインフォトップをご利用の方はこちら】をクリックします。
そこから画面の案内に沿って、情報を入力していってください。
パスワードは必ずメモしておきましょう
最後の【決済実行】までクリックできれば、AFFINGERの購入手続きは完了です。
②AFFINGERをダウンロードする
AFFINGERを購入できたら、次はダウンロードしていきます。
まず先ほど登録したインフォトップにアクセスします。
【購入者ログイン】をクリックし、先ほど登録したメールアドレスとパスワードを入力し、ログインします。
【注文履歴・ダウンロード】というタブをクリックします。
すると注文履歴が表示されるので、ダウンロードしましょう。
注意
ダウンロードには有効期限があります。14日以内にしないとダウンロードできなくなってしますので、早めにしましょう。
③ワードプレスに入れて有効化する
AFFINGERがダウンロードできたら、今度はワードプレスに入れていきます。
ダウンロードした【.zipファイル】をダブルクリックして、解凍します。
すると【WordPressテーマ】というファイルがでてくるので、こちらのファイルを開きます。
・affinger.zip
・affinger-child.zip
2つのファイルがあることを確認してください。(こちらは解凍しません。触らないでおきましょう)
次に、ワードプレスにログインします。
管理画面のダッシュボードから
①【外観】をクリック
②【テーマ】をクリック
③【新規追加】をクリック
④【テーマのアップロード】をクリック
次に【ファイルを選択】をクリックし、【affinger.zip】をクリックします。
そして【今すぐインストール】をクリックします。
しばらくして、【テーマのインストールが完了しました】と表示がでればOK!
次はもう一つの【affinger-child.zip】の方をインストールしていきます。
先程と同じように【新規追加】をクリックし、【テーマのアップロード】をクリックします。
【ファイルを選択】をクリックし、【affinger-child.zip】を選択し、【今すぐインストール】をクリックしましょう。
再度【テーマのインストールが完了しました】と表示がでればOK!
もう一度【テーマ】をクリックし、テーマのページに戻ると、AFFINGERの2つのファイルが表示されているはずです。
ここで【AFFINGER Child】の方の【有効化】ボタンをクリックします。
注意
必ずChildの方だけ有効化しましょう!!
ここで間違えると、テーマがアップデートされたときに、今までカスタマイズされたデータがなくなってしまいます。
【有効:AFFINGER Child】と表示されていれば、完了です。

後はお好きなデザインに整えていきましょう!!
以上がAFFINGERの本音レビューと導入ステップでした。
まとめ
本気でブログで稼ぎたい方はAFFINGERを導入しよう!!
有料テーマは他にもたくさん種類があります。
おしゃれなデザインもあったので他も検討しましたが、私がブログを始めた原点、それは
『ブログで稼ぎたいから』。
AFFINGERの最大の特徴は『とにかく稼ぐことに特化している』こと!!
なので私にはやっぱりAFFINGER1択でした。
AFFINGERはブログ収益が億越えの有名ブロガーさんたちにも愛用されています。
億越えの方たちが口をそろえておすすめされているのだから、とりあえず有料テーマで迷っている方は、AFFINGERを導入しておけば間違いないです。
初心者でも安心して使えますし、最速で収益化できますよ♬
最後までご覧いただき、ありがとうございました。